
 In my last post on improving your food blog's Search Engine Optimization (SEO), I mentioned that improving your SEO is much more about following sound web design principles than it is about doing double back flips to figure out Google's secrets. The truth is, if you use Standards Compliant Web Design rules, Google will always treat your site well. And there are so many simple things you can do in each post that will help your SEO.
In my last post on improving your food blog's Search Engine Optimization (SEO), I mentioned that improving your SEO is much more about following sound web design principles than it is about doing double back flips to figure out Google's secrets. The truth is, if you use Standards Compliant Web Design rules, Google will always treat your site well. And there are so many simple things you can do in each post that will help your SEO.
Today, I'm going to talk about HTML Heading tags. You don't need to understand how to write in HTML (although, if you are really serious about blogging, as a way to earn income or grow your brand, I really, strongly recommend you familiarize yourself with some basic HTML tags) but you do need to understand what Heading tags do, and how to use them. And chances are, if you finished junior high English or use MS Word on a regular basis, then you will already understand the basic concept behind Headings!
Headings Provide Structure to Your Posts
Headings provide a hierarchical structure to your post and they work in descending order. Remember when you had to learn to write a paper in English or write an experiment in Science? Or when you were in university and had to follow a style sheet like the Chicago, APA, or MLA?
You could lose marks for not following them correctly. The same thing happens with Search Engine Crawlers. If you don't follow standards compliant HTML, you lose marks!
Back in school, there was a very strict structure you had to follow:
- Title with your hypothesis or subject
- Your main supporting arguments
- Facts to back up your arguments
When you broke it down to that level, it actually made it very simple to lay out your paper. That's exactly how HTML headings work - they give your post structure.
There are six levels of Headings used in HTML, as you can see listed here (with their corresponding opening and closing tags)
- Heading 1 <h1></h1>
- Heading 2 <h2></h2>
- Heading 3 <h3></h3>
- Heading 4 <h4></h4>
- Heading 5 <h5></h5>
- Heading 6 <h6></h6>
When and Where to Use Headings
I think part of why many people don't use headings is that they're not sure when to use each one. I often see posts where the author has simply bolded text to break apart different parts of a post - but this doesn't work the same way as Headings do for SEO. Understanding where to use Headings is actually quite simple if you understand that they work in descending order.
If we go back to our school examples, it looks something like this:
- Title with your hypothesis or subject: <h1>
- Your main supporting arguments: h2 - h6
- Facts to back up your arguments: <p>(the paragraph tag) or <ol> or <ul> (the list tags)
Heading 1 <h1> represents your overall title. H1 should only ever be used once in a post - in the title! If you are using a platform like Blogger or WordPress then you don't need to worry about assigning an <h1> to your title - they do it for you already!
Heading 2 <h2> represents your supporting facts or sections of your post. You can use as many <h2> tags as you need.
Headings 3 <h3> represents supporting facts or sections for your Heading 2 sections and it keeps going from there right down to <h6>. In most cases, for the average blog post, it's unlikely you will ever have to go below Heading 3.
The paragraph <p> and list <ul> <ol> tags represent all the supporting data for your headings.
The key is to remember that they should always be nested: Heading 2 is always below Heading 1, Heading 3 is always below Heading 2, etc. You should never skip headings. For instance, you should never have this:
[box]<h1> Title</h1>
<h2>Supporting Key Point for Title</h2>
<h5>Supporting Key Point for h2</h5>[/box]
Instead it should look like this:
[box]<h1>Title</h1>
<h2>Supporting Key Point for Title</h2>
<h3>Supporting Key Point for h2</h3>
<h2>Next supporting point for Title</h2>
<h3>Supporting Key Point for the second h2 tag</h3>[/box]
Why Should You Use Headings For SEO?
Headings make it easy for search engine bots to scan your posts for content. They highlight to a bot what the key points of your post are. So let's look at what happens when you use only paragraphs but you bold them like this:
This is an example of bolding a paragraph to highlight a section of your blog
I used the above sentence as a way to show how many bloggers simply bold text to separate key sections of their post and now I'm giving supporting commentary.
This is what the html for the above sentences looks like:
[box] <p><strong>This is an example of bolding a paragraph to highlight a section of your blog</strong></p>
<p>I used the above sentence as a way to show how many bloggers simply bold text to separate key sections of their post and now I’m giving supporting commentary.</p>[/box]
When a bot crawls that, all it sees is a paragraph that's been bolded. So it doesn't give it the same importance as if it saw this:
[box]<h2>This is an example of bolding a paragraph to highlight a section of your blog</h2>
<p>I used the above sentence as a way to show how many bloggers simply bold text to separate key sections of their post and now I’m giving supporting commentary.</p>[/box]
Now the bot thinks "aha! an h2 tag, this is a key point. I'm going to pay attention"
And right there you have it. While the words are exactly the same in the two examples, suddenly they take on entirely different meaning to a search engine crawler.
More Important Reasons For Using H Tags
H tags provide a great opportunity to give your key words prominence. While it's always tempting to use cute headings and titles, making sure you get some key words for the content in them will go a long way to helping your SEO.
Headings also make it easier from a user accessibility perspective - people using screen readers can also scan your posts, as can people just reading them. It makes it quick and easy to find the information they want.
Also from a usability perspective, people do not read a screen like they read a newspaper or book. Using headings allows you to break your post up into sections, making it visually easier on the eyes and simply visually more appealing.
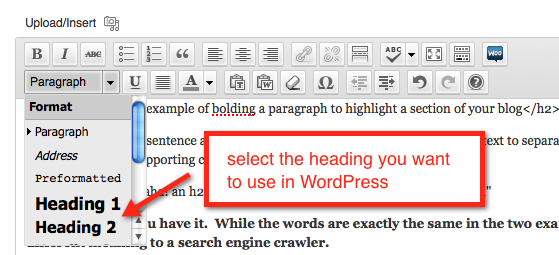
Popping in a heading shouldn't be a hard thing to do - most blog editors let you choose from a drop down menu what you want each piece of text in your post to be:

Styling H Tags
I think another reason that many people don't like using h tags is that if they aren't properly styled, they can look very ugly and simply bolding the text is much "prettier". But search bots don't care about pretty, they care about content. Pretty = CSS in the web world and Search Engine crawlers don't crawl your CSS files.
Basic CSS can easily fix that and you can tell each h tag exactly how you want it to look. If you use a premium wordpress theme framework like Woo or Thesis, your theme might even allow you to designate the typography for your h tags without ever touching any code. Blogger templates should have h tags that are appropriately styled for the template you've chosen.
If you hired a designer, they probably designated appropriate CSS for your heading tags when they designed your site. If not, ask them to do it now. Or, you can ask a friend to help, google "styling h tags with CSS" or approach a designer to see if they can style just your h tags. It's a quick job and shouldn't cost you much at all if you're not comfortable doing it yourself!
Or maybe, I should make that a follow up post one day!
SEO 101: Understanding How to Use H Tags in Your Food Blog was written by Melissa Hartfiel. Melissa is a web designer and photographer by day. She lives and breathes CSS and HTML. By night she writes Eyes Bigger Than My Stomach as well as being the all round FBC design & technology gopher.
Connect with Melissa on Twitter: @mhchipmunk or Facebook: Eyes Bigger Than My Stomach








Excellent information, Michelle. I am a bolder and will use my H tags from now on!!!
🙂
V
The more folks learning better semantics makes the web just that much better for all of us!
Would love to see an article on the ideal way to use new semantic HTML5 tags with WordPress, like making sure articles use and asides use etc.!
I agree! Semantic design is a huge key factor in having a user accessible and search engine friendly site. The more people who understand that, the friendlier the web is for everyone!
I have yet to use the aside or article tags in the new HTML standard, mostly because the way I write wouldn’t require them. But, I think the aside tag could be quite useful for bloggers. I see the article element as being something useful for newspapers and educational writing – where more than a quote is needed. I’d be interested in seeing some practical uses of it if you know of any!
I had no idea the H tags were this important. I’ve been using them a bit, but will use them more. Thanks so much for this informative post!
Great information! I need to start using this better!
I could be out to lunch, but I believe that if you are using blogger you can make use of headings by selecting a paragraph and then using the drop down box at the top to choose Heading, Subheading, Minor Heading or Normal. Before this post, I had no idea what the point of those were, but now checking in my html it seems to create h tags!!
Thanks for this post – it’s been a huge help!
Thanks so much Melissa, this is exactly the article I was looking for. I had been searching for “understanding heading tags in writing blogs” and this came up. I have been a bit confused when to use H2 or H3 ++ and now It is clear, cheers!
Hi! I would like to thank you for clearly explaining h tags. I am a newbie in blogging and all these techie terms are just swimming in my head when I read them. But your article is great! It was easy to follow. I am hoping for the best now. Thanks again!
Thanks Melissa!
I hadn’t understood the SEO implications of H tags, and recently changed my posts’ H2 tags to H1 tags, in order to increase their font size. Oops!
Your comment is awaiting moderation.
Melissa, I was a bolder from 2010 until 2016. I just learned about this stuff a few months ago and have a very long way to go on my project of changing every post to proper headings.